今更ながらHTTP2の検証をしてみたのでその結果でも書いておきます。
検証に使用したdocker image はこちらです。
検証環境
AUTOMATED BUILDなので、Dockerfile見ればわかる気がしなくもないけど一応書いておきますね。
HTTPD : H2O
余談ですが、ちょうど検証中にnginxがHTTP2に対応したというニュースがでてきたりと、なかなか悲しかったっす。
検証準備
docker run -p 80:80 -p 443:443 bootjp/h2o-docker:imageTest
とかで docker run してください。OSXとかのOSでDocke is 何って人はこちらの記事を参考に
Browser http://{docker ip address}/test.html is HTTP 1.1
Browser https://{docker ip address}/test.html is HTTP 2
こんな感じでhttpsかどうかで切り替わります。
また、ブラウザ側のキャッシュはオフにしてください。
firefox about:config
browser.cache.memory.enable;false
browser.cache.disk.enable;false
Chrome Debeloper tool -> Network tab
☑ disable chache
ちなみに証明書はオレオレ証明書なので警告出ます。
外部との通信はないですが、気になる方は許可しないでください。
HTTP2は本当に早いのか!?
今回自分が出した結論からいくとまだわからんす。
その結論に至った経緯としては、firefoxにおいてはHTTP1.1のほうがはやいですよね。
ChromeにおいてはHTTP2のほうが早かったです。
これに関しては画像を踏まえていきますね。
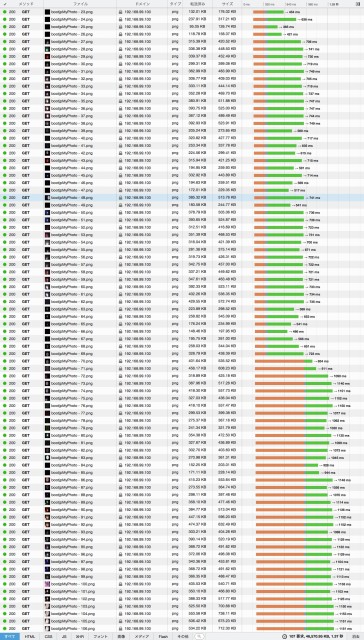
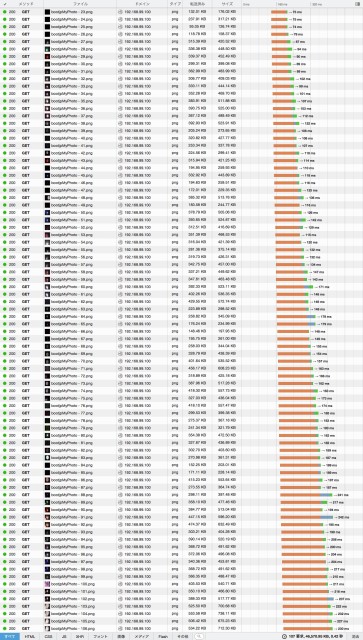
Firefoxの場合
Firefox HTTP 1.1 Total load 0.42 sec

Firefox HTTP 2 Total load 1.37 sec
ぐぬぬ...、実際に試してみていただくとわかりますが、FirefoxでHTTP2の場合は描画がかなり遅いです。
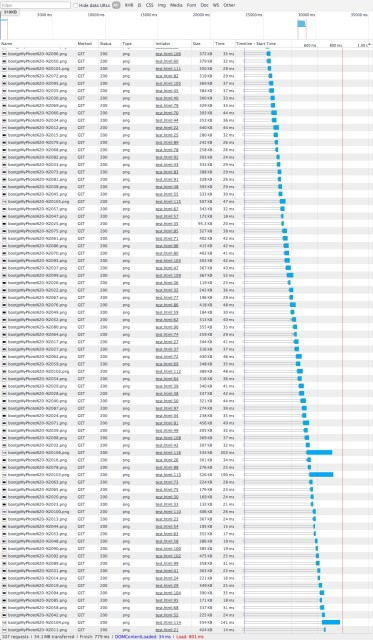
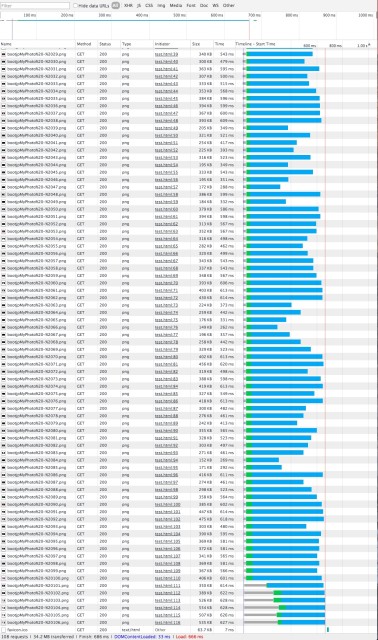
Google Chromeの場合
Google Chrome HTTP 1.1 Total load 801ms
Google Chrome HTTP 2 Total load 666ms
以上の結果を持って、ブラウザ側に左右されることが大きいというのが自分の結論となります。
ご指摘など有りましたら是非お願い致します!